Chart Js Example Stacked Bar Finest Ultimate Prime
chart js example stacked bar. True for both the x and y axes in chart.js. This quick example shows how to display a basic stacked bar chart using this library.

chart js example stacked bar 'chart.js stacked line/bar chart'}}, scales: True for both the x and y axes in chart.js. This demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns.












Using The Stack Property To Divide Datasets Into Multiple Stacks.
In this approach, we are using the scales option with stacked: In this article, we will learn to implement a few stacked bar charts using javascript chart js plugin. I've been reading the documentation regarding stacked vertical bar charts, but i can't figure out, how to make a chart like this.
In Chart.js, You Can Create Stacked Bar Charts By Grouping And Stacking Datasets, Making It Easier To Analyze The Total And Individual Contributions Of Each Category.
This quick example shows how to display a basic stacked bar chart using this library. In all examples i saw for stacked bar charts, the number. True for both the x and y axes in chart.js.
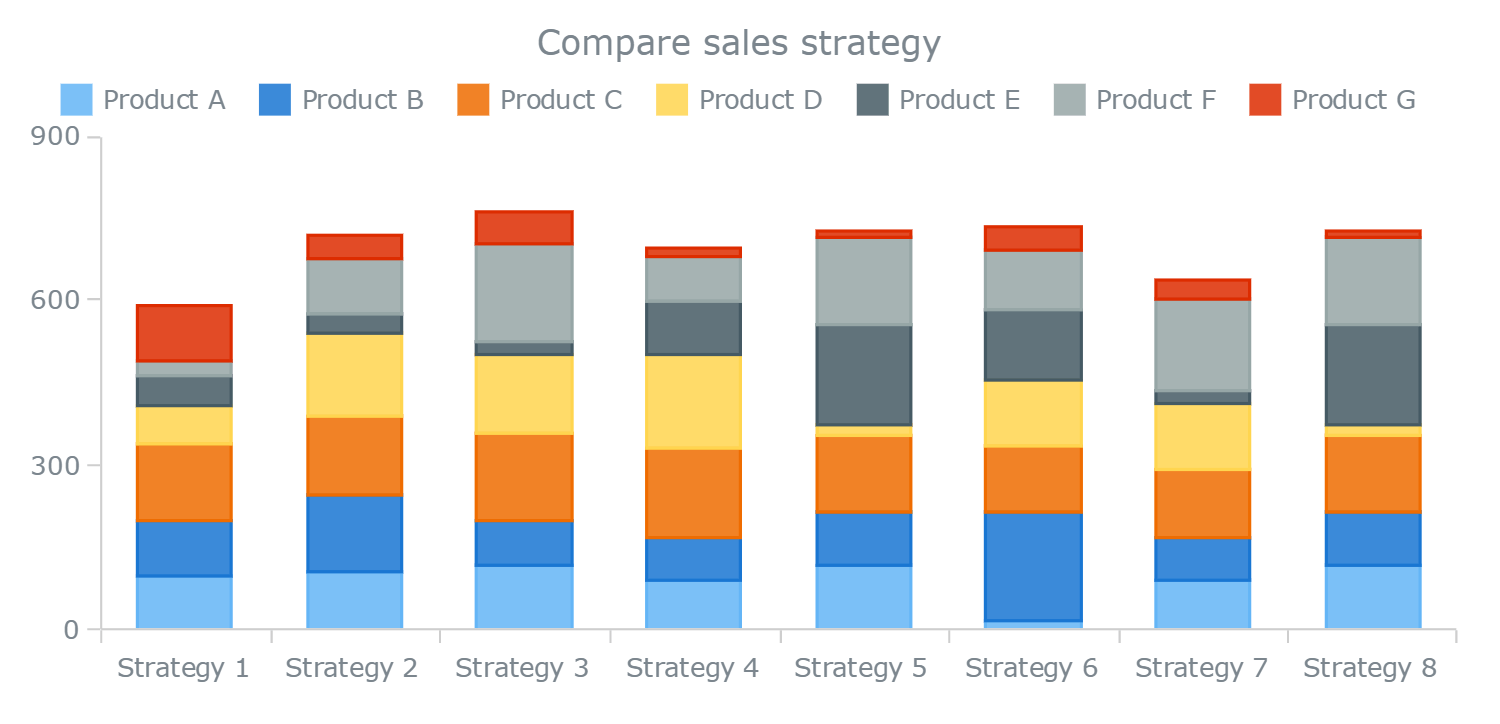
This Demo Shows How You Can Use Graph’s Chart Js In Order To Arrange Four Sets Of Stacked Columns.
The library initiation will be simple for all types of charts as we did in the chartjs line. 'chart.js stacked line/bar chart'}}, scales: # stacked bar chart config setup actions const config = { type:
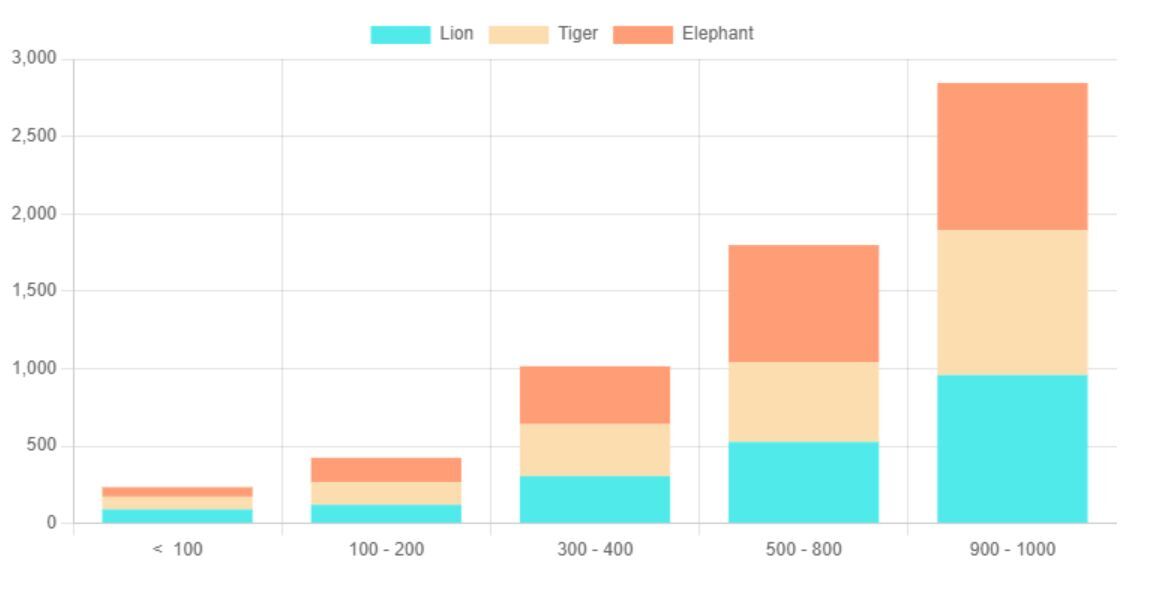
A Stacked Bar Chart Is A Series Of Columns Or Bars Stacked On.
These are the following ways to create a stacked bar chart with groups.
Leave a Reply