Chart Js Tooltip Not Showing Spectacular Breathtaking Splendid
chart js tooltip not showing. Tooltip configuration options are defined in the options.plugins.tooltip object in the chart configuration. In this article, we will see the tooltip configuration in chart.js, along with understanding their basic implementation through the examples.

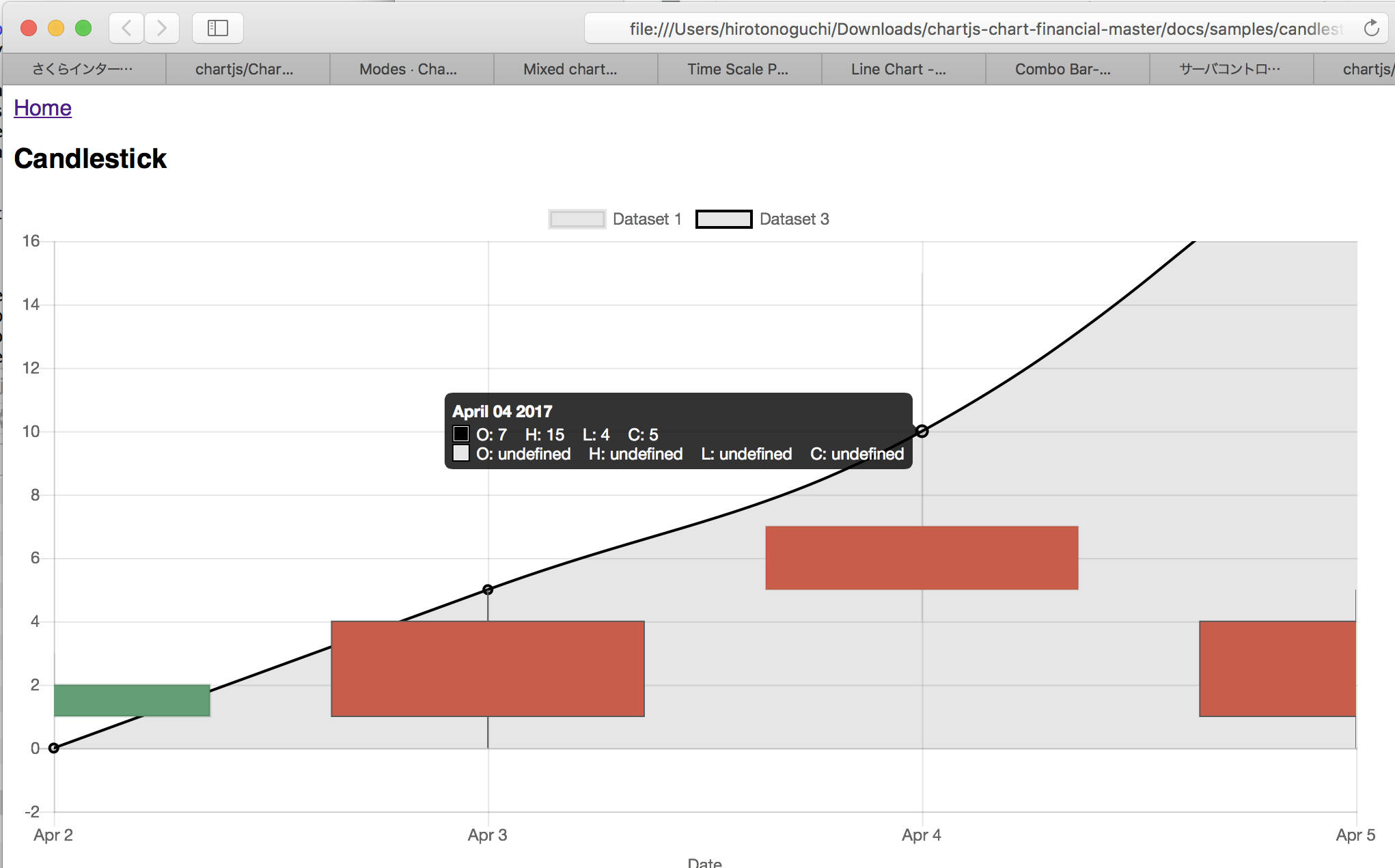
chart js tooltip not showing Tooltip should show up on hover. Tooltip configuration options are defined in the options.plugins.tooltip object in the chart configuration. Here is the list of the tooltip config options:












Is There Any Options To Correct For This.
Nothing shows up and no console logs from the tooltip callbacks. For anyone having problems with this using chartjs v3, you need to make sure you have registered the tooltip plugin: Chart work fine butt can't see tooltips… i cant find where problem is and what i missing… var ctx =.
When Using The Latest Stable Version Of Chart.js (2.9.3), It Works With The Following Changes.
Tooltip configuration options are defined in the options.plugins.tooltip object in the chart configuration. In this article, we will see the tooltip configuration in chart.js, along with understanding their basic implementation through the examples. I wanted to know if there is a way to show the tooltip on the line chart without going exactly hover the small single point but always, exactly like highcharts or google.
Here Is The List Of The Tooltip Config Options:
I'm having a problem that when value is 0, the tooltip is not popping up. Please have a look at your amended. Tooltip should show up on hover.
Leave a Reply